レスポンシブサイトをテストするためのWebサービス7選

株式会社キューのホームページを制作する時にも利用したWebサービスをいくつか紹介したいと思います。『ホームページ・リニューアル』の記事でも書きましたが、当社のホームページは私の独断で色々なデバイスの ディスプレイサイズで対応できるMedia Queries(メディアクエリ)を使用しています。 今回はメディアクエリの使い方ではなく、どのように表示されているのかを確認するためのWebサービスを紹介します。
Viewport Resizer

使い方
これぞレスポンシブ確認ツールの決定版!OSを選ばずにウェブサイトをすぐに確認できる[コリス]
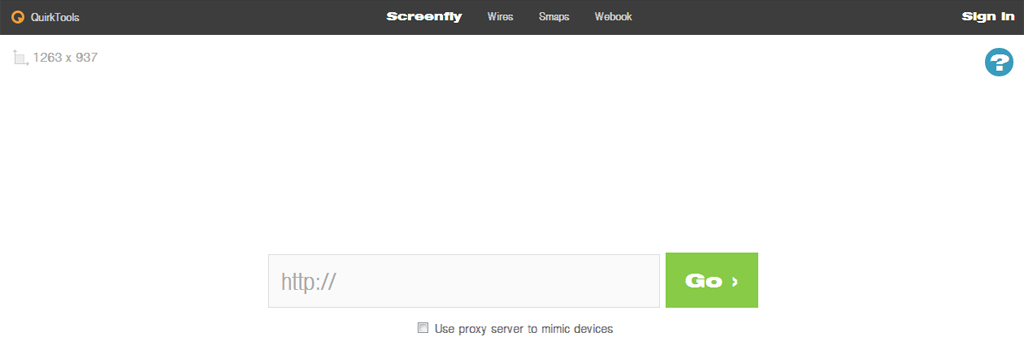
Screenfly

使い方
URLを入れて『Go>』を押せばテストしたいサイトを表示できます。
デスクトップ・タブレット・モバイル・テレビの4種類の中からテストしたいサイズを選択し表示の確認をする事ができます。
Resizer[Chrome Extension]

使い方
Chromeの拡張機能にインストールし、テストしたいWebページを表示させクリックすれば確認できます。
RWD Bookmarklet

使い方
スマートフォンサイトの表示確認に使いたい便利なツール×2[海外SEO情報ブログ]
ish

使い方
URLにテストしたいサイトのURLを入れ、右サイドにあるSizeで確認する事ができます。 確認できるのは100px以上10px単位で確認する事ができますが、ブレイクポイントが768pxなどの場合に確認ができません。
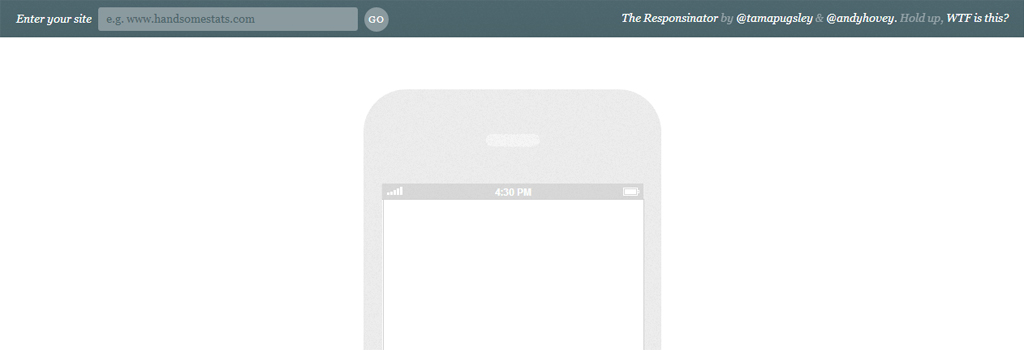
Responsinator

使い方
URLを入れるだけでレスポンシブなWebデザインを色々なデバイスで表示確認できる「The Responsinator」[bl6.jp]
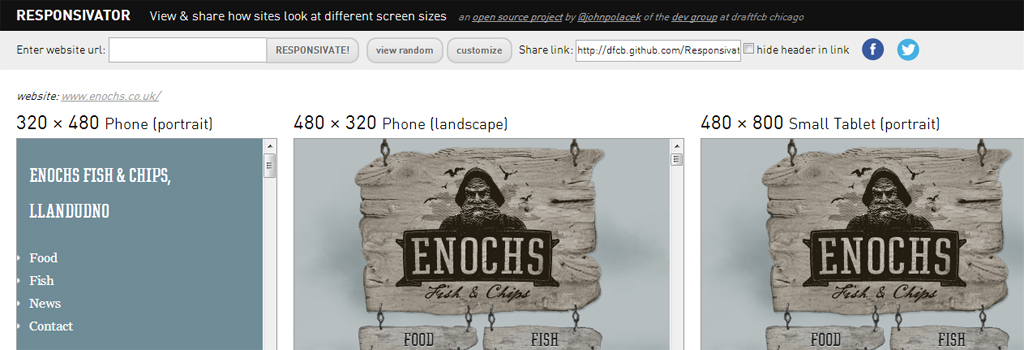
RESPONSIVATOR

使い方
URLを入れて『RESPONSIVATE!』をクリックすれば下記のサイズをまとめて表示してくれます。
- 320×480 Phone (portrait)
- 480×320 Phone (landscape)
- 480×800 Small Tablet (portrait)
- 800×480 Small Tablet (landscape)
- 768×1024 Large Tablet (portrait)
- 1024×768 Large Tablet (landscape)
- 1280×800 Desktop
上記以外に確認したいサイズがある場合は、『customize』をクリックし確認したいデバイスサイズを入力し確認する事ができます。
ホームページをリニューアルする時に使ったもの以外にも幾つか合ったので簡単にまとめてみました。これ以外にもダウンロードしてインストールして使うツールなどもありますが、今回はWebサービスを紹介してみました。 Webサービスだけでの確認作業は実際の表示と異なる場合が多々ありますのでご注意を、各実機でテストをするのが最終的には必要です。